Utilities API provides various ready-to-use elements to easily handle:
- the display of "info", "warn", "error", "confirm" and "input value" dialogue boxes
- the management of application's resources, such as localized string messages and images
- the management of loggers using file and UI console
- the management of files: "open" and "save" dialogue boxes to choose file or directory
- the display of "hand", "wait" and "arrow" mouse cursors
- the application branding and splash screen
All screenshots below are shown for MacOS X system, but keep in ming that
Generic Application Framework is available for Windows and Linux systems.
Using common dialogues boxes
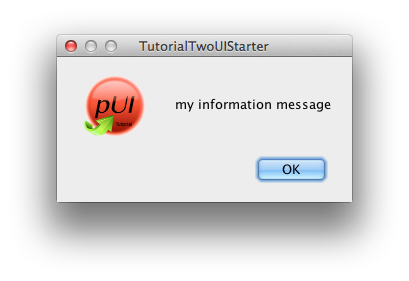
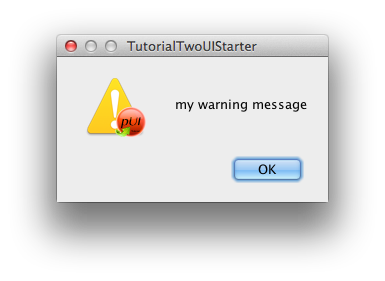
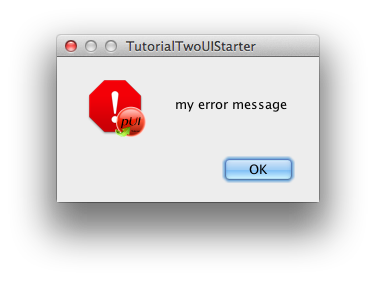
Utilities API enables you to display "info", "warn" and "error" dialogue boxes in a very convenient way, as follows:
It is worth noting that application icon  displayed on the above dialogue boxes comes from the application branding, defined when you setup your application, as follows:
displayed on the above dialogue boxes comes from the application branding, defined when you setup your application, as follows:
//Setup application's icon
EZApplicationBranding.setAppIcon(EZEnvironment.getImageIcon("appicon.png"));
In a similar way, it is quite easy to display and use "confirm" and "input value"dialogue boxes:
//Display the confirm dialogue box
EZEnvironment.confirmMessage(EZEnvironment.getParentFrame(), "please, confirm ?");
//Display an input value dialogue box
String value = EZEnvironment.inputValueMessage(EZEnvironment.getParentFrame(), "Enter value:");
EZLogger.info("Value is: " + value);
|
  |
Using mouse cursors
Utilities API provides a direct way to chang mouse cursors, as needed during application life-cycle:
EZEnvironment.setDefaultCursor();//standard arrow
EZEnvironment.setHandCursor();//Hand cursor
EZEnvironment.setWaitCursor();//Wait cursor
Using resources bundles
Utilities API enables the use of localized resources:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
//First, we load our ResourceBundle containing the message declarations.
//".messages" denotes a file named "messages.properties" located next
//to TutorialThreeUIStarter class.
ResourceBundle rb = ResourceBundle.getBundle(TutorialThreeUIStarter.class
.getPackage().getName() + ".messages");
EZEnvironment.setUserDefinedMessagesResourceBundle(rb);
//Then, we setup image resource loader; it is used to find and load images. These
//resources are supposed to be located next to TutorialThreeUIStarter class.
EZEnvironment.addResourceLocator(TutorialThreeUIStarter.class);
//Getting a sting message; "msg1" is a key located in our "messades.properties"
//bundle file
String value = EZEnvironment.getMessage("msg1");
//Getting an image; appicon.png is a PNG file located next to
//TutorialThreeUIStarter class
ImageIcon icon = EZEnvironment.getImageIcon("appicon.png");
Using loggers
Utilities API provides a lightweight and ready-to-use logger framework. The idea is not to provide a new logger framework. Instead, Utilities API proposes a direct way to use standard Java Logging API using a very line of codes.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
//Turn off Java Logging standard console log
EZLoggerManager.enableConsoleLogger(false);
//Turn on UI logger; text size limit is set to 2 million characters (when content
//of UI logger reaches that limit, then UI text component simply reset its content).
EZLoggerManager.enableUILogger(true, 2);
//set the Formatter of the UI logger; if not set, default is java.util.logging.SimpleFormatter
EZLoggerManager.setUILoggerFormatter(new EZSingleLineFormatter(false));
//set log level to INFO
EZLoggerManager.setLevel(LogLevel.info);
//setup the logging system
EZLoggerManager.initialize();
Now, we can use the logger framework. Wherever you are located in your code, there is no need to setup a particular logger per class. Simply call one of the following methods to log messages:
EZLogger.debug("...");
EZLogger.info("...");
EZLogger.warn("...");
EZLogger.error("...");
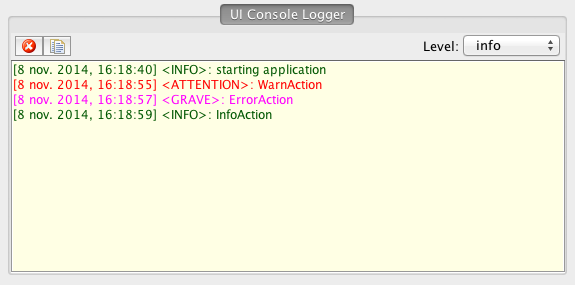
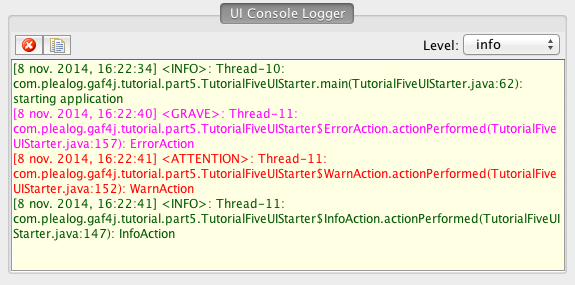
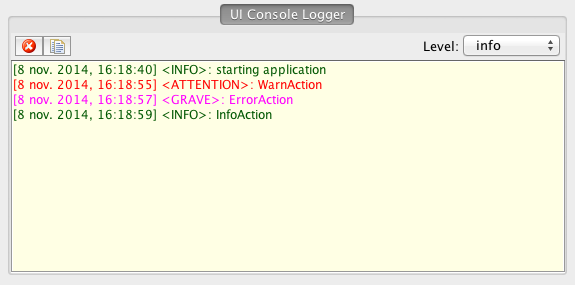
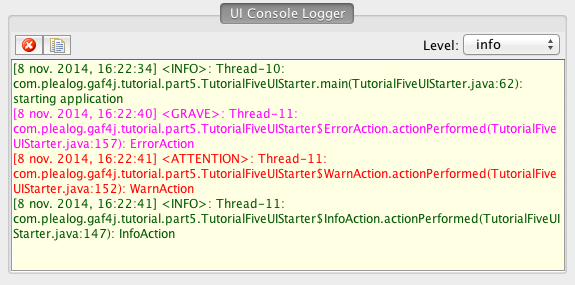
Then, log messages can be viewed with the UI Logger Console provided with Utilities API:
|
Console logger without source of log message
 |
Console logger with source of log message
 |
File logger is also available and can be configured quite easily:
EZLoggerManager.enableFileLogger("logging.txt", true);
EZLoggerManager.setFileLoggerFormatter(new EZSingleLineFormatter(true));
Using file API
Utilities API provides a few methods to handle system-dependent dialogue boxes to chose file and directory for open and save actions.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
//Choose a directory
File f = EZFileManager.chooseDirectory();
if (f != null){
EZLogger.info("Chosen directory is: " + f.getAbsolutePath());
}
//Choose a file using "Open" dialogue box
f = EZFileManager.chooseFileForOpenAction();
if (f != null){
EZLogger.info("Chosen file is: " + f.getAbsolutePath());
}
//Choose a file using "Save" dialogue box
f = EZFileManager.chooseFileForSaveAction();
if (f != null){
EZLogger.info("Chosen file is: " + f.getAbsolutePath());
}
Additional API is available through EZFileManager class to handle user directory, default path as well as file extensions.
Using application branding
Utilities API provides a few methods to define application branding:
// Add application branding
EZApplicationBranding.setAppName("TutorialThreeUIStarter");
EZApplicationBranding.setAppVersion("1.0");
EZApplicationBranding.setCopyRight("Created by me");
EZApplicationBranding.setProviderName("Plealog Software");
EZApplicationBranding.setAppIcon(EZEnvironment.getImageIcon("appicon.png"));
Application branding values are used to setup application's frame title and icon, as well as default "About" dialogue box:

Considering MacOS X system, the application icon is also used to display an appropriate image within the Dock while application is up and running.
Splash screen is also easy to display and use while application is starting up:




![]() displayed on the above dialogue boxes comes from the application branding, defined when you setup your application, as follows:
displayed on the above dialogue boxes comes from the application branding, defined when you setup your application, as follows: